Website- und UX-Design für bhutan-horizonte.de — Maßgeschneidertes Designsystem und Nutzerfreundlichkeit

bhutan-horizonte.de ist die Schwesterseite der Berghorizonte-Reiseagentur und, wie der Name schon verrät, dreht sich hier alles um das magische Land Bhutan.
Unsere Aufgabe? Eine brandneue Website von A bis Z zu gestalten. Neben einem Redesign lag der Fokus auf einer klaren und nutzerfreundlichen Struktur. Die Seite bietet nun nicht nur buchbare Reisen, sondern auch detaillierte Infos zu Hotels, spannende Blogbeiträge, Landesinformationen und natürlich Bewertungen von glücklichen Reisenden.
Kunde
berghorizonte GmbH, Füssen
Unser Leistungen
UX/UI Design, Designsystem, Corporate Design Rebrush, Bildbearbeitung, Contentpflege
Technische Umsetzung
Ralf Balzer
Launch
2024
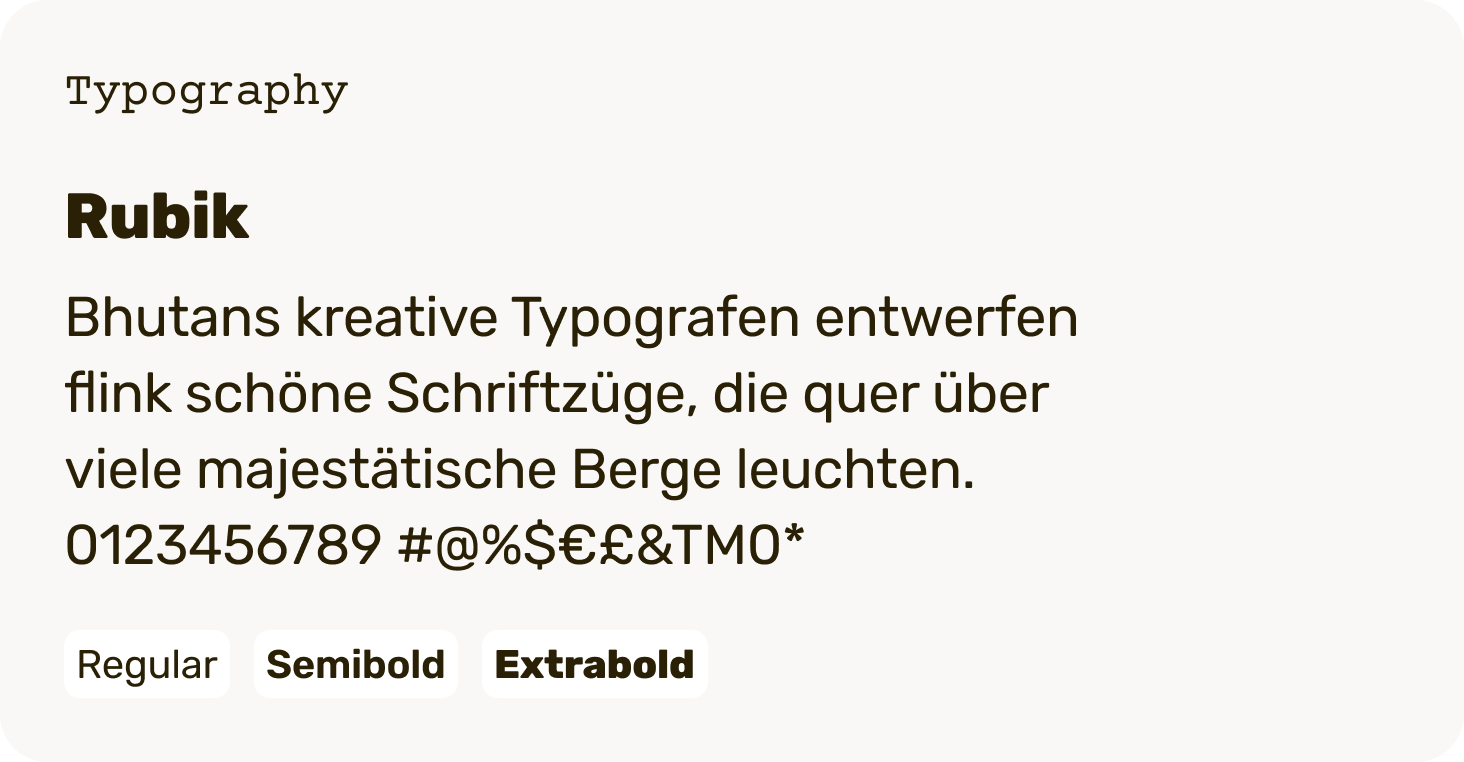
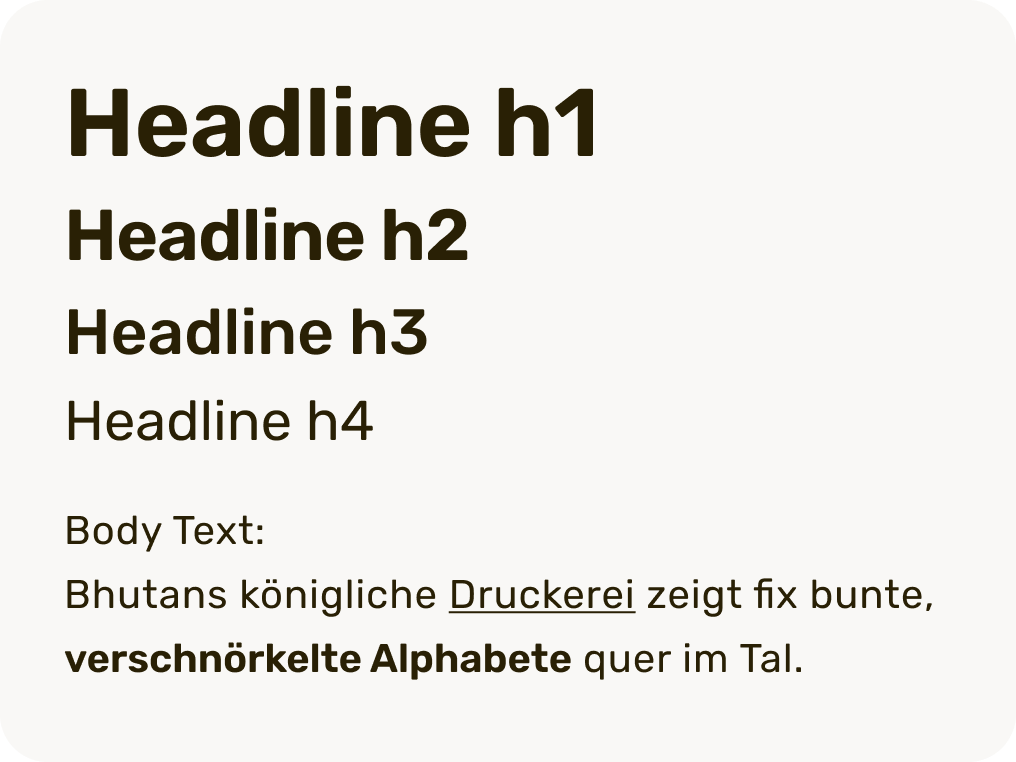
Grundsätzliches: Layout, Schrift, Farben
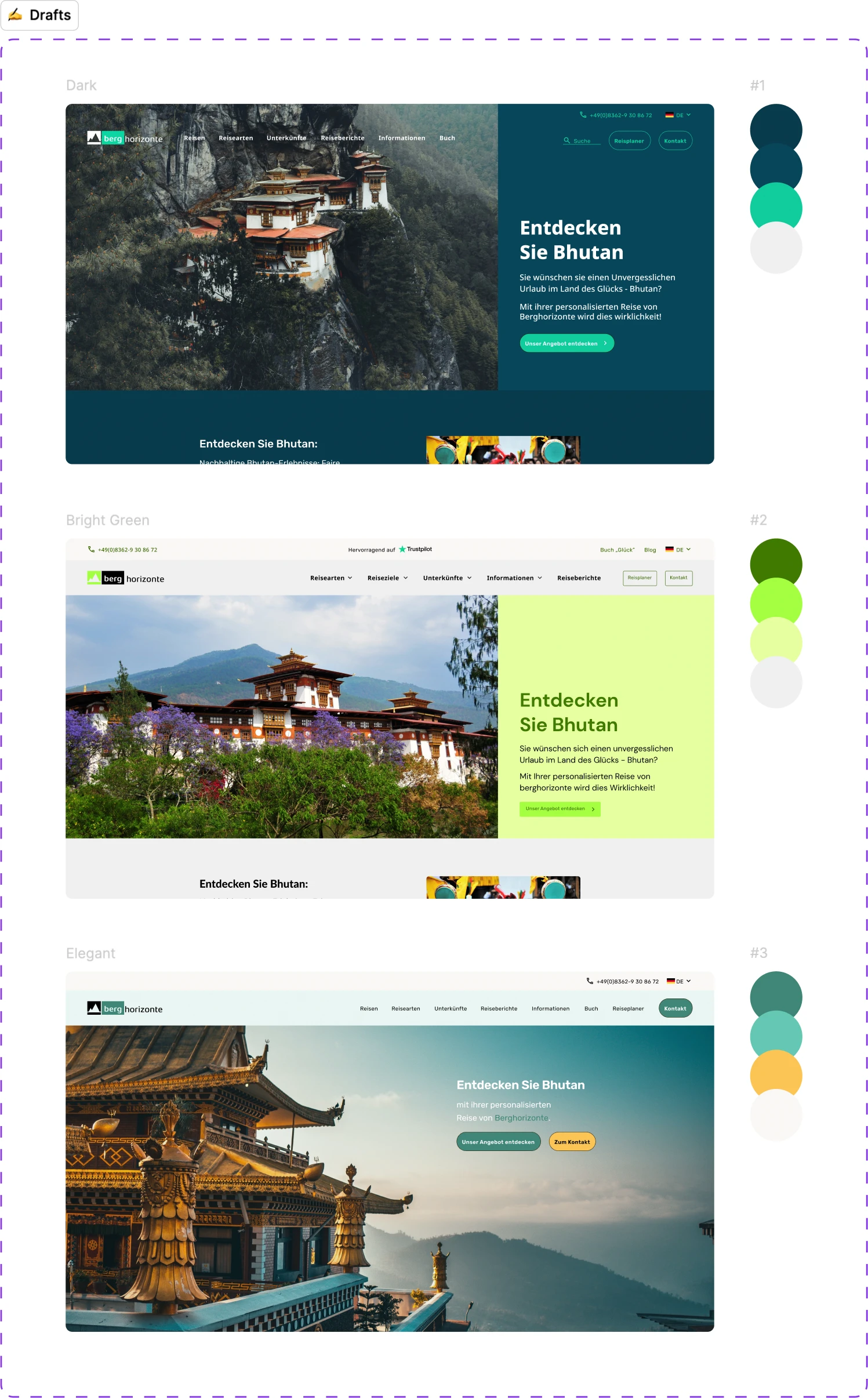
↓ Zu Beginn des Projekts entwickelten wir mehrere Entwürfe für Layouts und Farbschemata, um Berghorizonte eine klare Vorstellung der neuen Website zu geben.
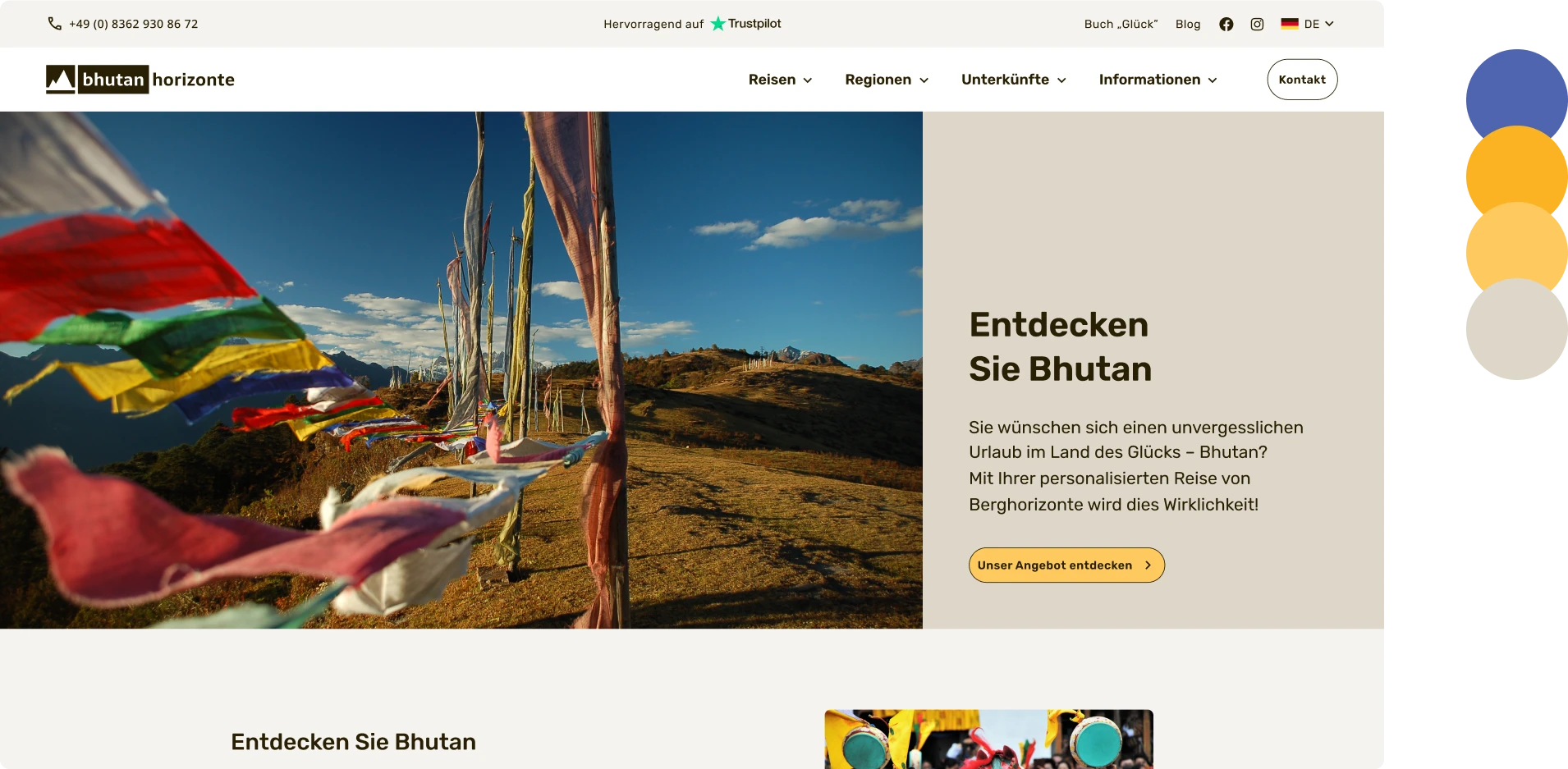
↓ Nach einigen Abstimmungsrunden fiel die Entscheidung auf ein elegantes Layout und ein Gelb-Gold-Farbschema, das perfekt zu den lebendigen Farben Bhutans passt und der Seite einen hochwertigen Look verleiht.


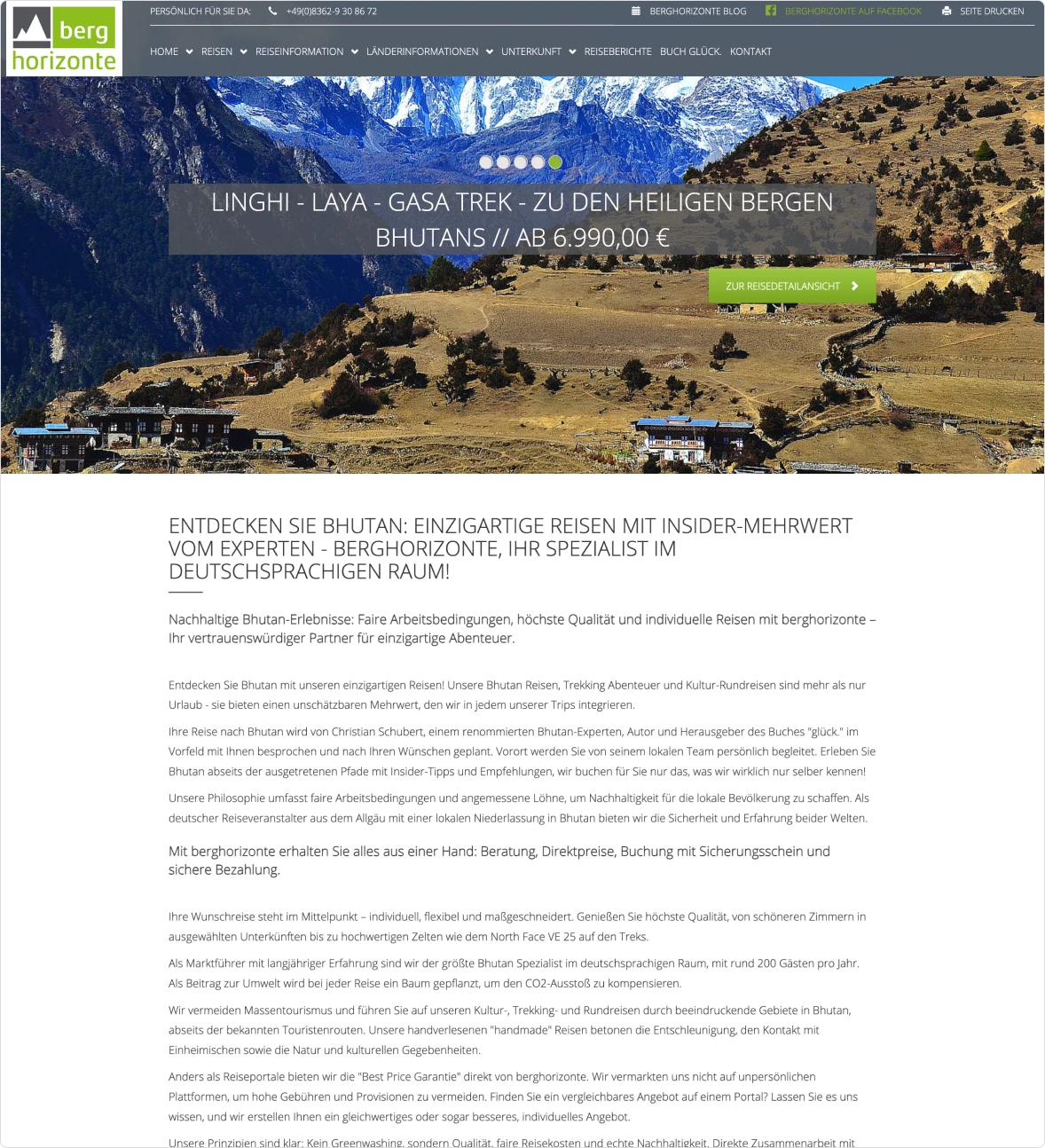
Vorher
Die alte Website? Sehr textlastig und wenig strukturiert, was es schwierig machte, wichtige Informationen schnell und gezielt aufzufinden.

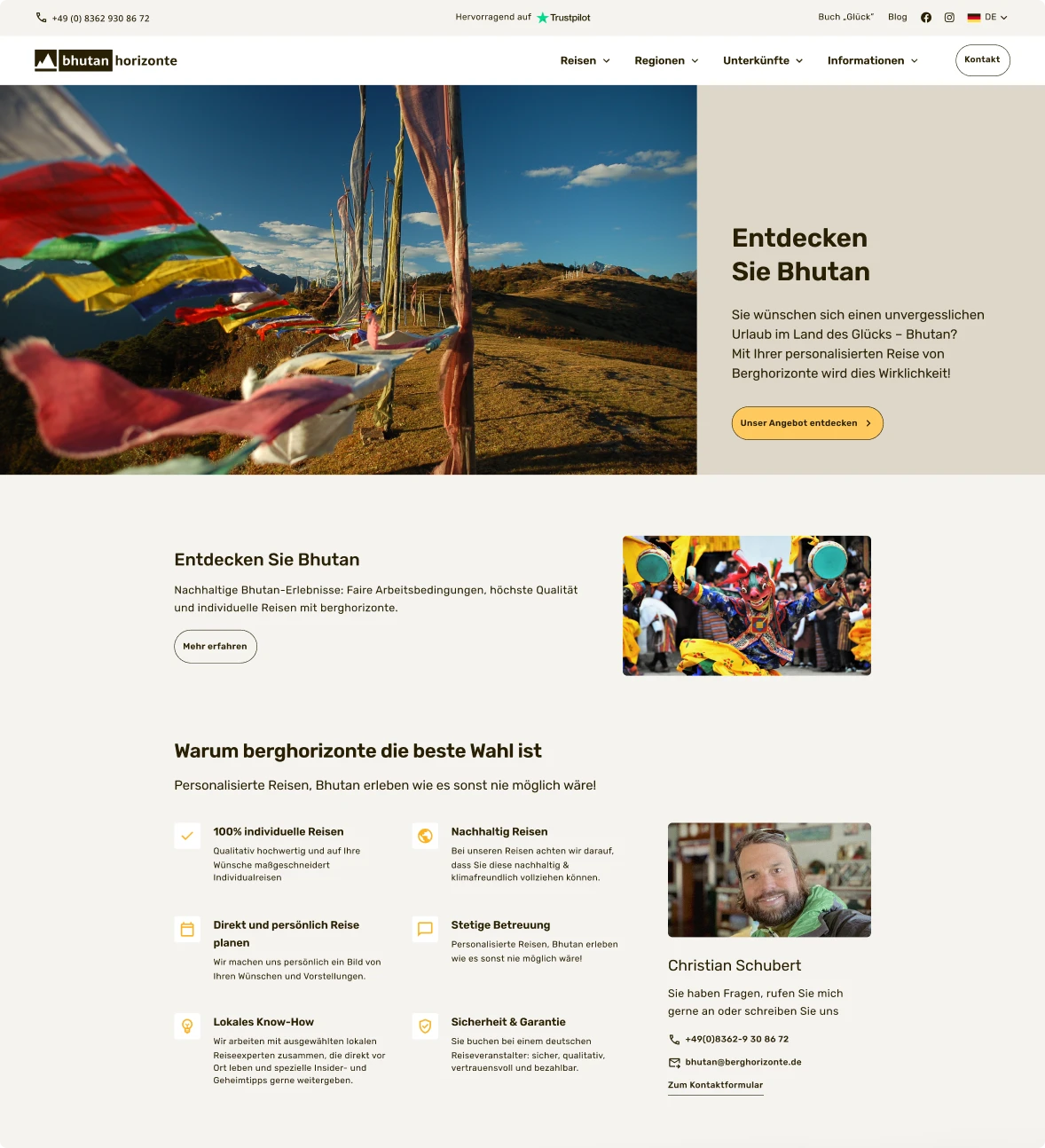
Nachher
Jetzt? Mit einer durchdachten Sitemap, klarer Navigation und gezielten Verlinkungen im Content sind die Inhalte blitzschnell zugänglich.

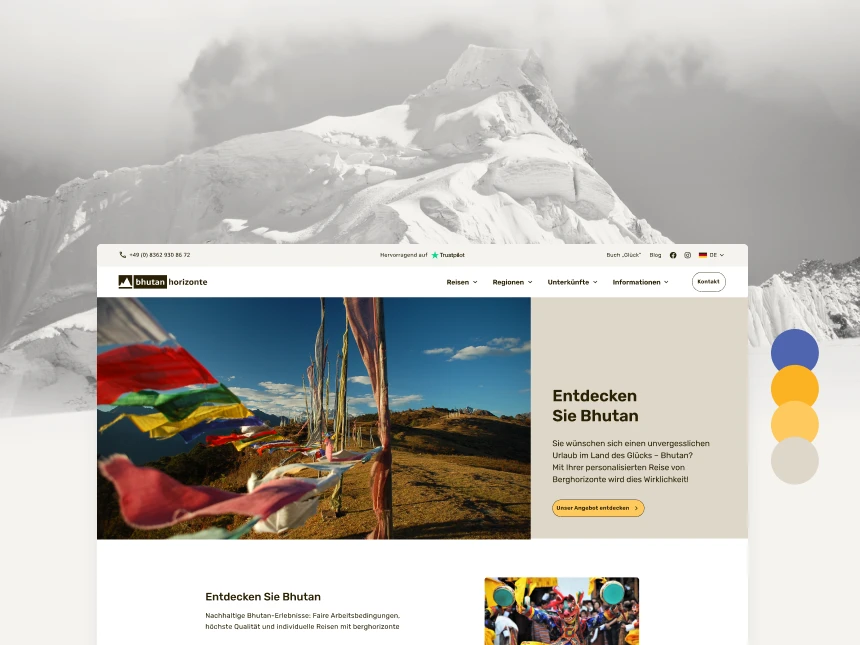
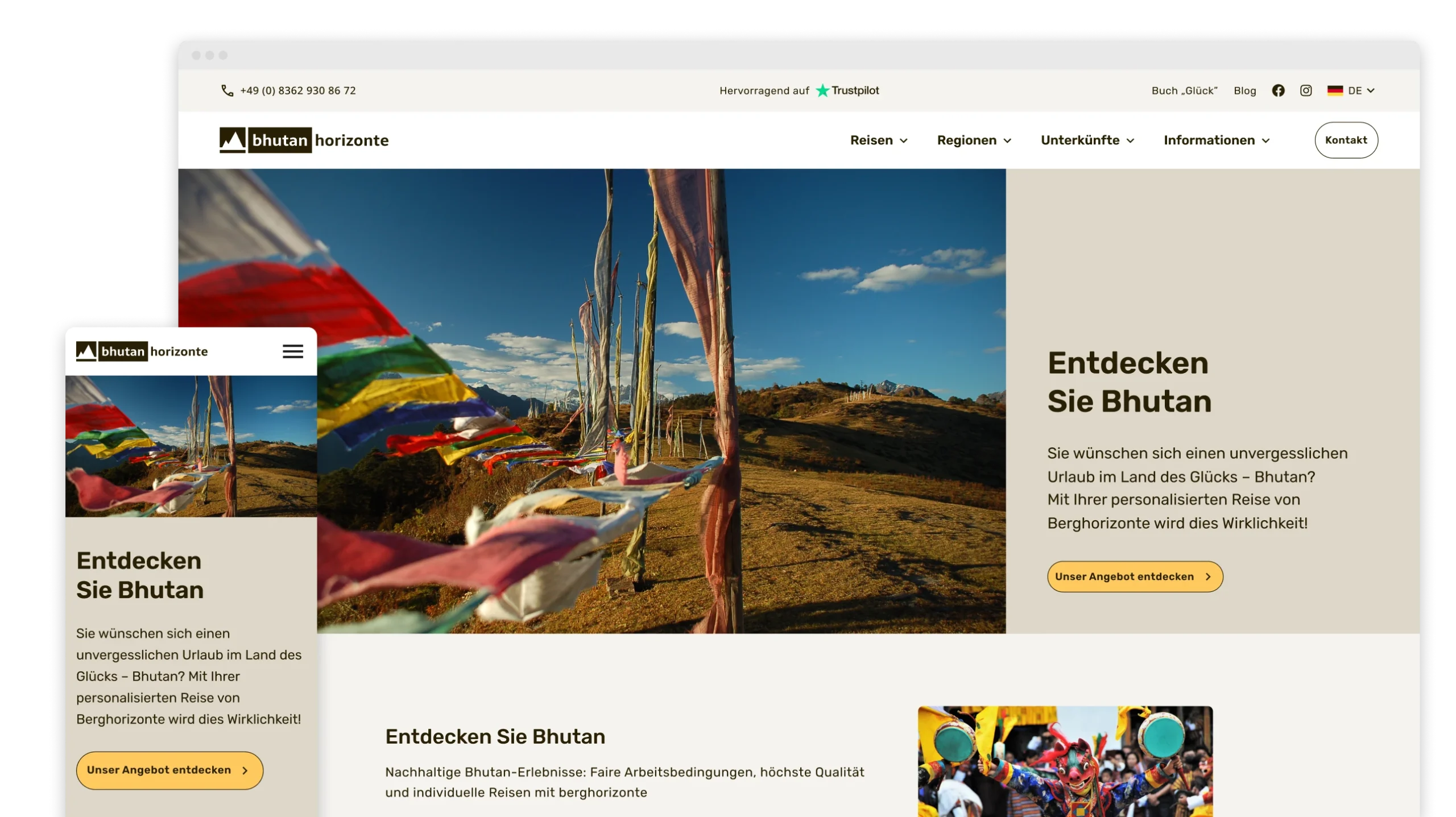
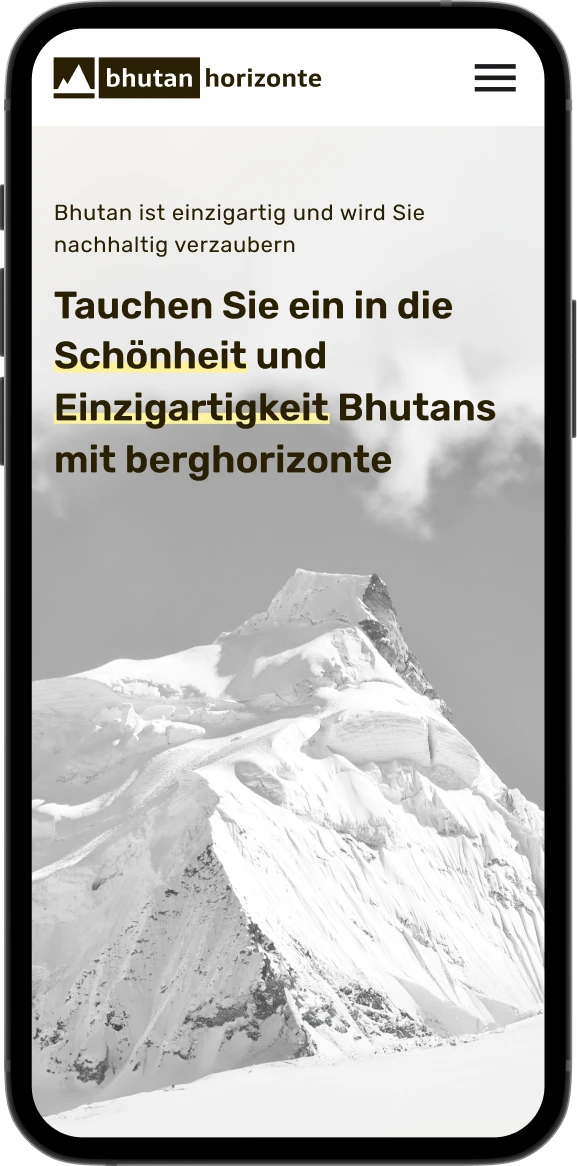
Startseite: Klarer Wegweiser zu allen Inhalten
↓ Die Startseite teasert alle wichtigen Inhalte an, sodass die Besucher sofort wissen, wo sie hinmüssen. Eine klare Navigation war hier entscheidend, da alle Inhalte miteinander verknüpft sind.
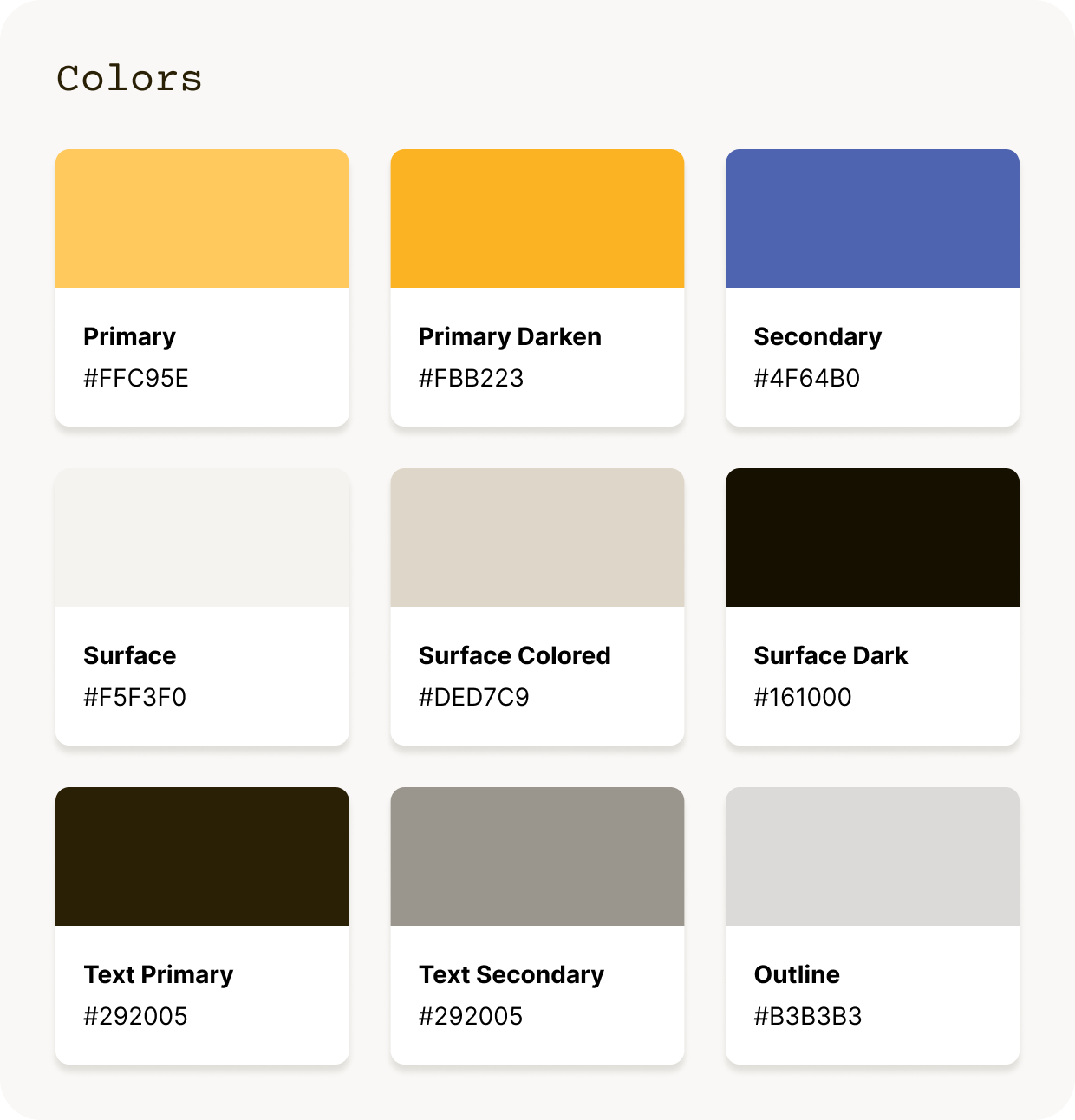
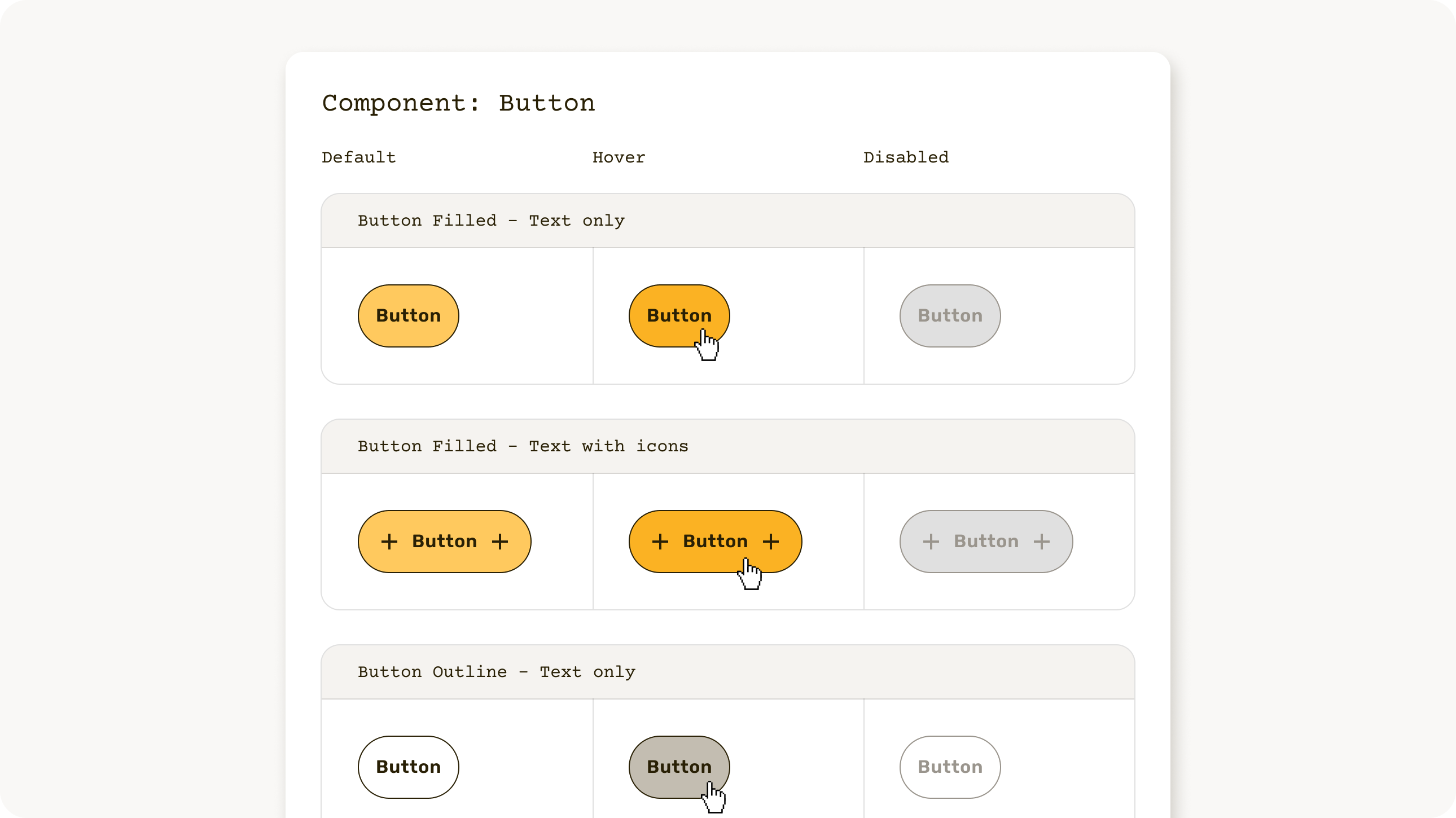
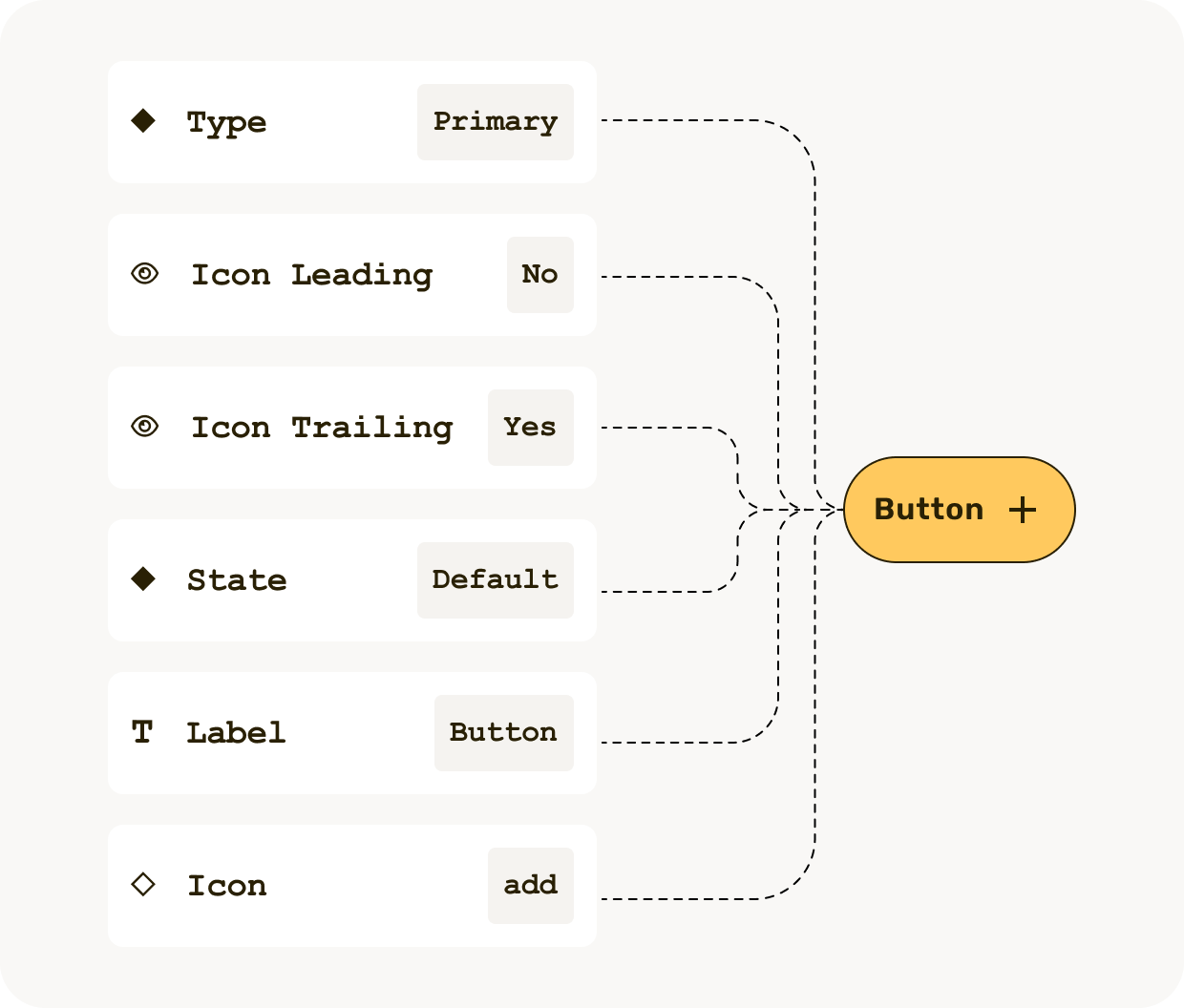
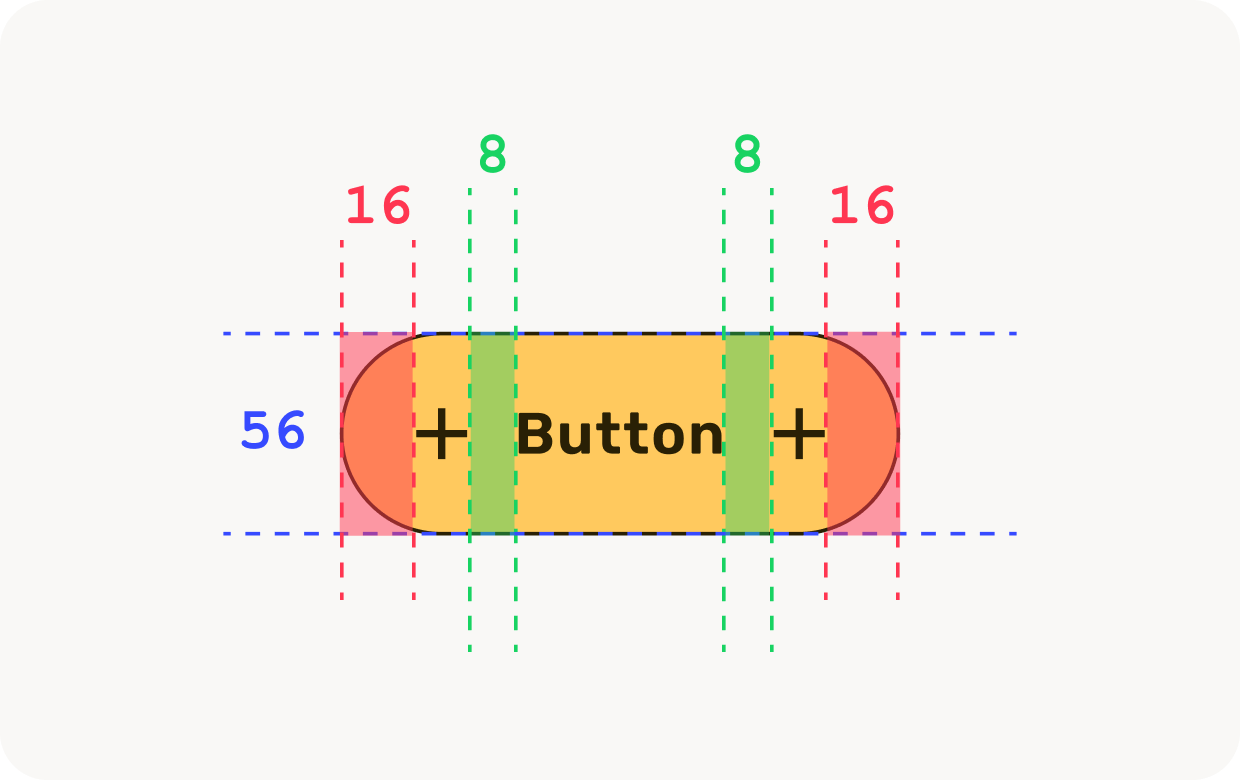
Designsystem
Für dieses Projekt haben wir ein maßgeschneidertes Designsystem basierend auf Material Design entwickelt. Warum? Das CMS der Website nutzt MudBlazor, ein speziell für Blazor entwickeltes Framework, das die universellen Prinzipien von Material Design integriert.
Unser Designsystem stellt sicher, dass das Erscheinungsbild und die Funktionalität nahtlos zusammenpassen und das Webdesign bei Bedarf problemlos erweitert werden kann.






Auf allen Geräten ein Gipfelerlebnis
↓ Der Kunde wollte eigene Schwarz-Weiß-Fotografien mit einer Zitat-Komponente kombinieren. Gemeinsam mit den Entwicklern haben wir dafür gesorgt, dass die Komponente auf jedem Device top aussieht.

Card Design: Klar, interaktiv und mobilfreundlich
Cards bündeln Informationen in interaktiven, übersichtlichen Boxen – ideal für mobile und responsive Designs. Für bhutan-horizonte haben wir 3 Typen gestaltet.



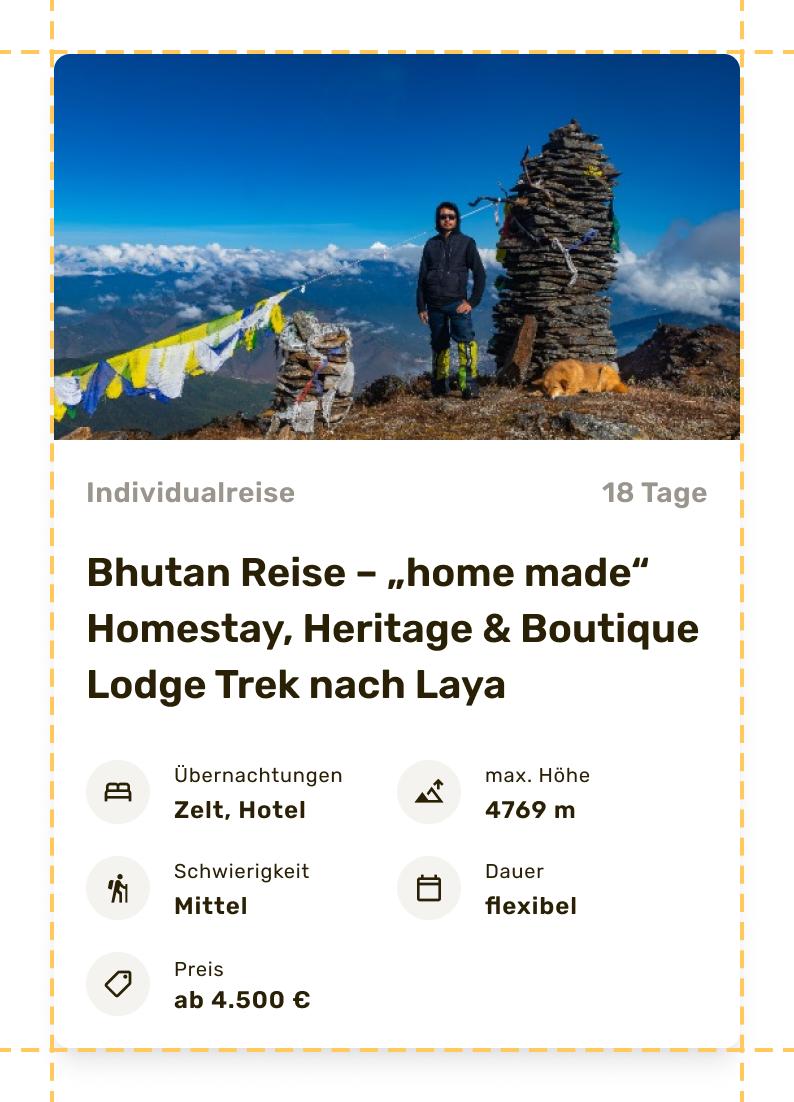
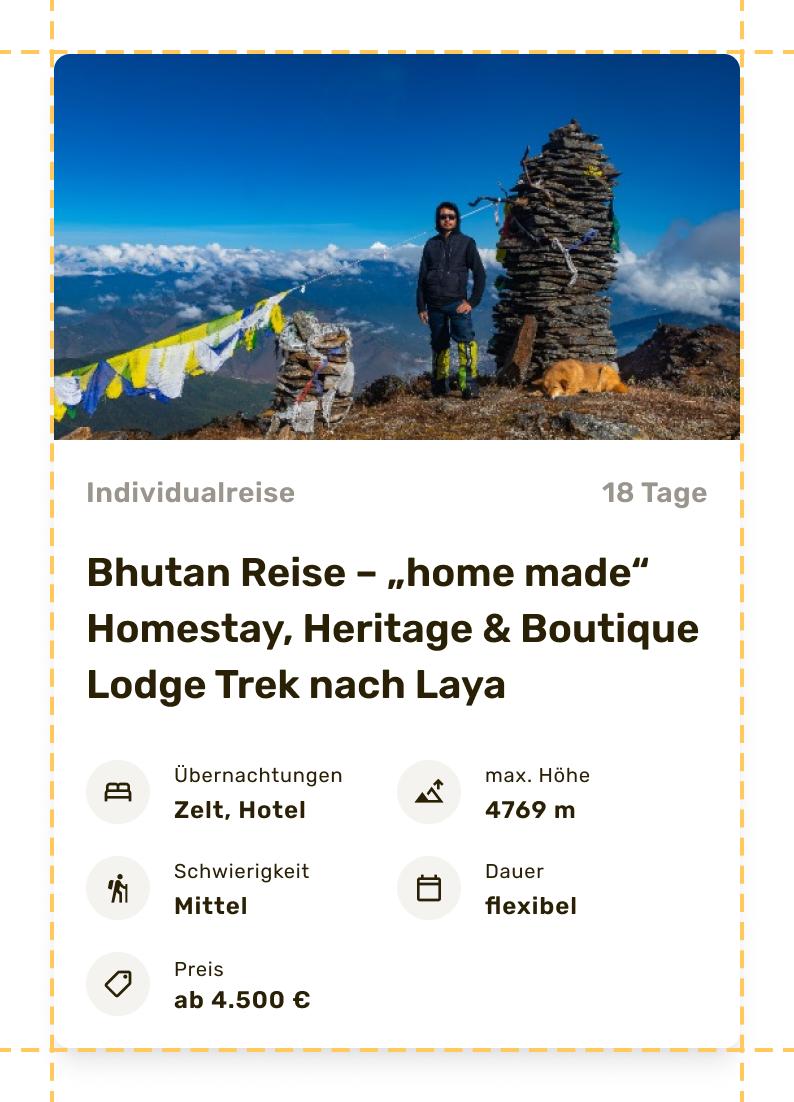
➀ Trip Card
Die Trip Card wurde so gestaltet, dass alle Reiseinformationen schnell und gut verständlich dargestellt werden. Unterstützt durch Icons lassen sich die wichtigsten Details auf einen Blick erfassen.
➁ Info Card
Informationen, die Einblicke in Land und Leute geben, sollten sich visuell von anderen Inhalten abheben. Große Bilder und prägnante Teaser leiten den Nutzer.
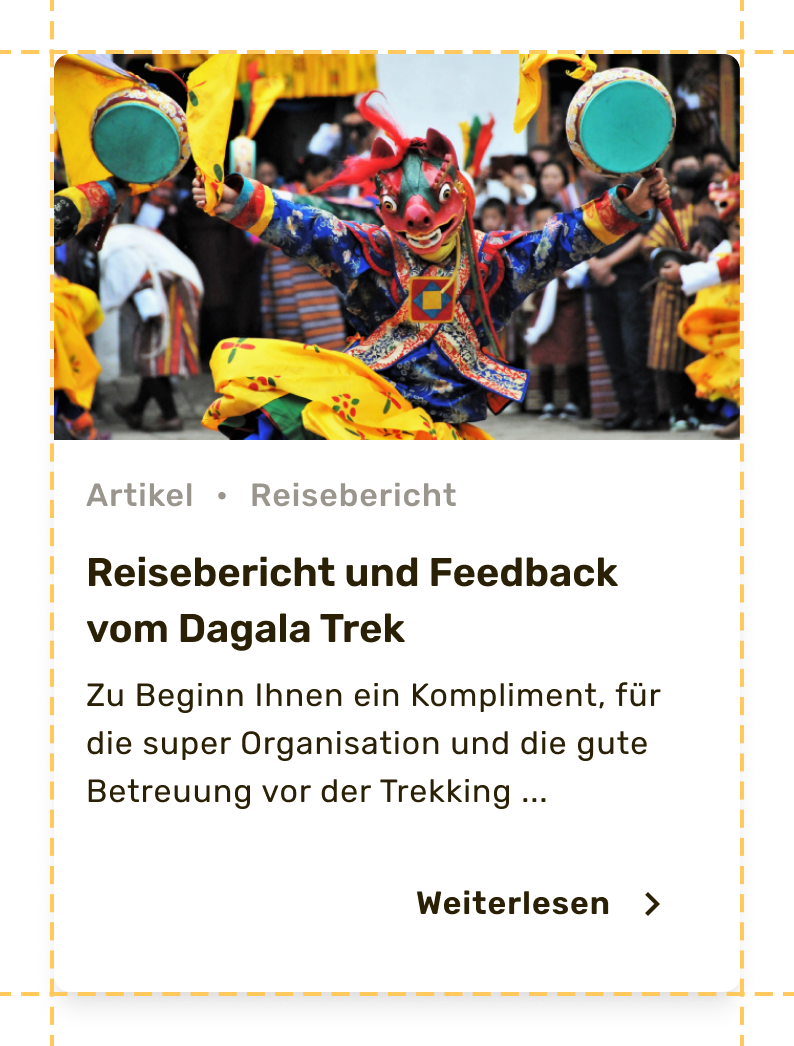
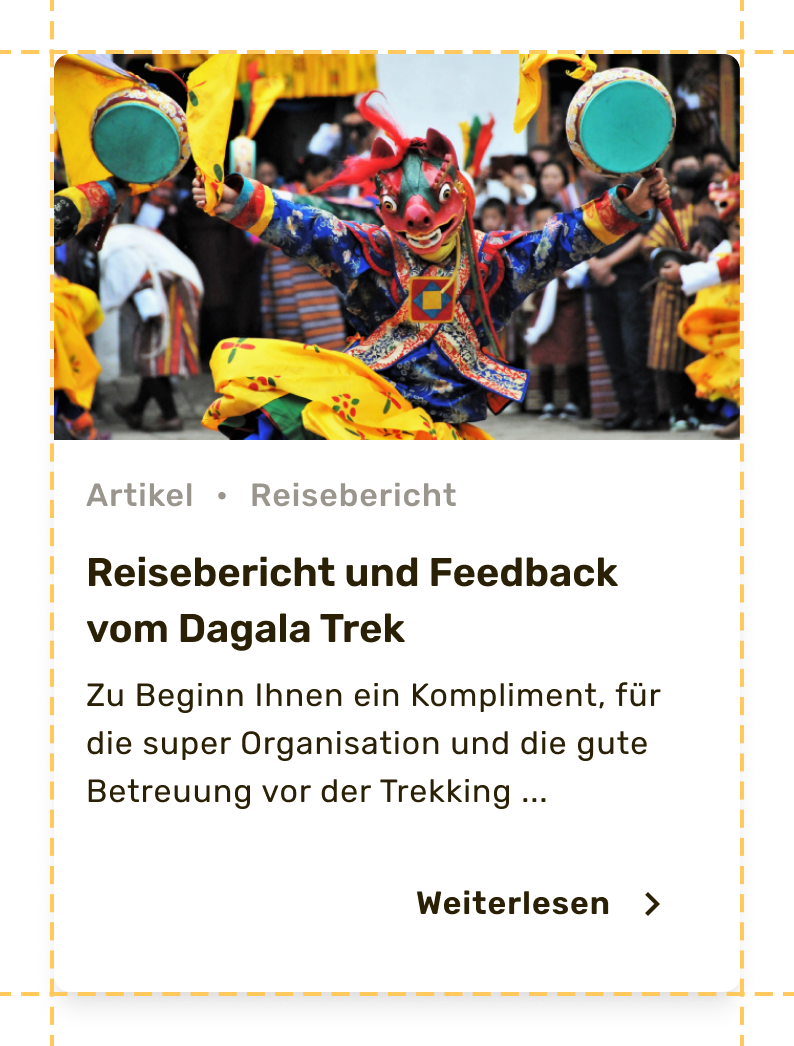
➂ Content Card
Die klassischen Content Cards dienen der Präsentation von Reiseberichten und Artikeln. Preheadlines geben dem Nutzer bereits einen Hinweis auf die jeweilige Kategorie.

➀ Trip Card
Die Trip Card wurde so gestaltet, dass alle Reiseinformationen schnell und gut verständlich dargestellt werden. Unterstützt durch Icons lassen sich die wichtigsten Details auf einen Blick erfassen.

➁ Info Card
Informationen, die Einblicke in Land und Leute geben, sollten sich visuell von anderen Inhalten abheben. Große Bilder und prägnante Teaser leiten den Nutzer.

➂ Content Card
Die klassischen Content Cards dienen der Präsentation von Reiseberichten und Artikeln. Preheadlines geben dem Nutzer bereits einen Hinweis auf die jeweilige Kategorie.
Reisedetails: Intuitiver Überblick
↓ Besonderes Augenmerk legten wir auf die Gestaltung der Reisedetailseiten, die dem Nutzer eine klare und strukturierte Übersicht bieten sollten. In enger Absprache mit dem Kunden entwickelten wir eine intuitive Seitenarchitektur, die es ermöglicht, schnell einen Überblick über die Reise zu gewinnen.

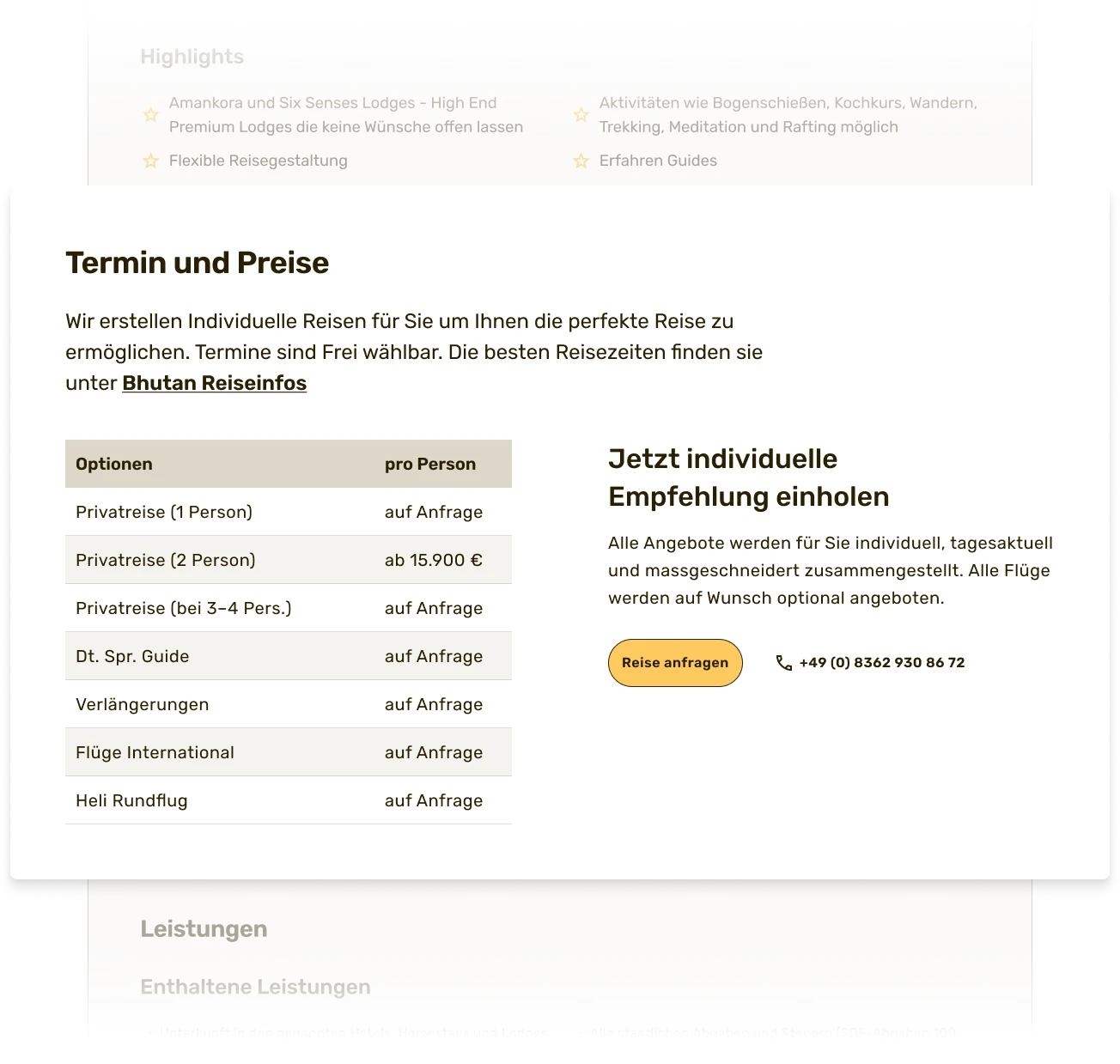
Reisenplanung individuell
Da die Reisen individuell anpassbar sind, integrierten wir deutlich sichtbare Kontaktmöglichkeiten, um die Kommunikation mit dem Veranstalter zu erleichtern.
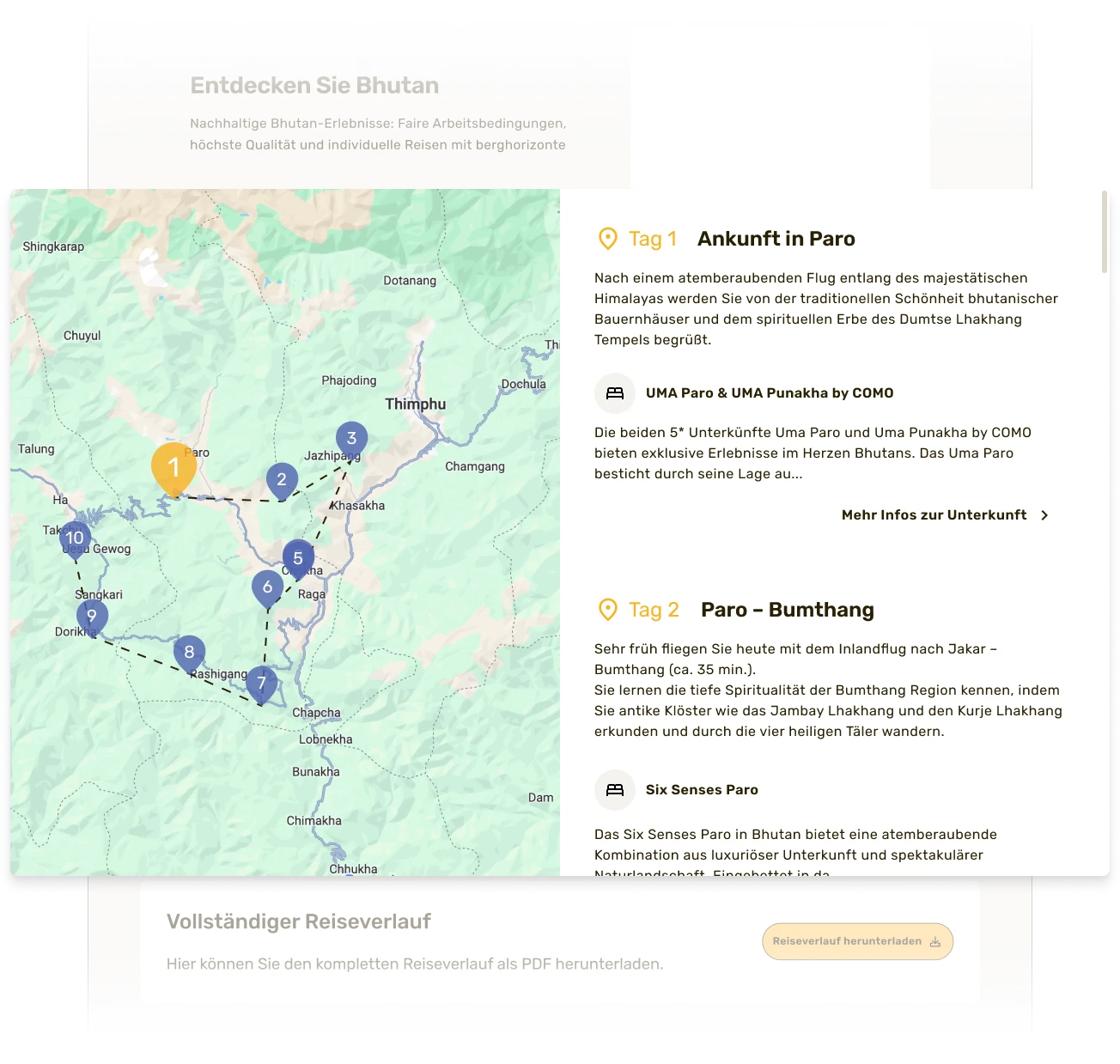
Reiseverlauf auf einen Blick
Um den Usern ein Gefühl für die Reisen zu geben, haben wir eine Komponente entwickelt, die auf einen Blick die Tagesinhalte, Distanzen und Orte auf einer Karte anzeigt.


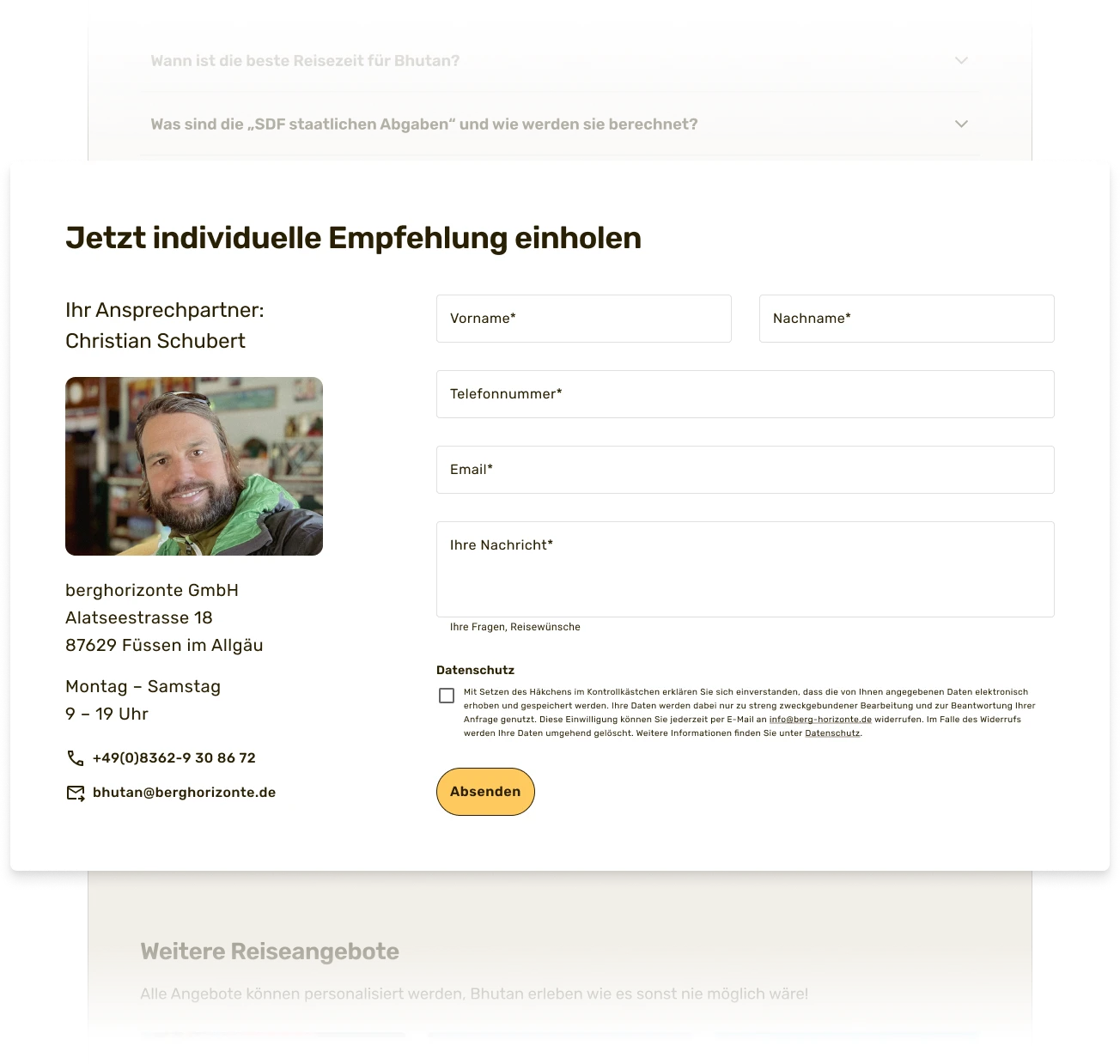
Kontakt leicht gemacht
Das Kontaktformular wurde klar und übersichtlich gestaltet, damit der Nutzer schnell und einfach mit berghorizonte in Verbindung treten kann.
Christian Schubert
Geschäftsführer
berghorizonte GmbH
“
BÜRO KRAUT hat für uns eine herausragende Website entwickelt, die durch ihr durchdachtes Design und eine harmonische visuelle Gestaltung besticht. Die Website spiegelt den kulturellen Reichtum Bhutans wider und bietet den Besuchern eine inspirierende und benutzerfreundliche Plattform.
In jeder Phase des Projekts stand das Team mit Rat und Tat zur Seite, um sicherzustellen, dass alles optimal umgesetzt wird. Die enge Zusammenarbeit, der zuverlässige Austausch und die unkomplizierte Kommunikation haben maßgeblich zum Erfolg des Projekts beigetragen.
Wir freuen uns darauf, etwas über Dich und Dein Projekt zu erfahren. Kontaktiere uns! →
Wir freuen uns darauf, etwas über Dich und Dein Projekt zu erfahren. Kontaktiere uns!
Wir freuen uns darauf, etwas über Dich und Dein Projekt zu erfahren. Kontaktiere uns!
Wir freuen uns darauf, etwas über Dich und Dein Projekt zu erfahren. Kontaktiere uns!
Wir freuen uns darauf, etwas über Dich und Dein Projekt zu erfahren. Kontaktiere uns!
BÜRO KRAUT
An der Sutt 9
87435 Kempten (Allgäu)
+49 (0) 831 2531 49 46
mail@buerokraut.de
BÜRO KRAUT
An der Sutt 9
87435 Kempten (Allgäu)
+49 (0) 831 2531 49 46
mail@buerokraut.de